ブログを運営していく上で相性のいいツールがツイッターやフェイスブックなどのSNSです。
記事投稿の際にSNSでも発信することで、グーグルなどの検索エンジンからだけでなく、別の集客もすることが出来ます。
そのため今までに得られなかったアクセスを別のところからも集められるので、ぜひSNSの連携はした方がいいです。
またサイトにシェアボタンを設置しておくと、読んでくれた人がシェアしてくれたりもするので、おすすめです。
SNSの連携やボタンのワードプレスでの設置方法など紹介していきます。
今回は「ワードプレスのプラグインでSNS連携する方法は?ボタンの設置や記事をシェアする方法は?」と題してお届けします。
目次
ワードプレスのプラグインでSNS連携する方法は?

ブログをやっていく上で欠かせないツールの一つのSNSですが、ワードプレスと連携することによって、最大限の効果が得られます。
連携するには、どうしたらいいのでしょうか?
それはワードプレスで使えるプラグインを使うことです。
SNSと連携するために必要なプラグインは?
そのSNSと連携できるプラグインは「All in One Seo Pack」というものです。
ワードプレスを使ったことのある場合なら一度は聞いたことがあるプラグインだと思います。
このAll in One Seo PackはSEOに関する設定を簡単にできるツールです。
このプラグインではツイッターやフェイスブックなどのSNSを連携することが出来ます。
連携をしておくとツイッターなど投稿、拡散されたときに、クリックされやすい表示にすることが出来ます。
画像やタイトル、要約が自動的に入って見やすくなります。
SNSの連携の仕方は?
ここではAll in One Seo Packでの連携の仕方を説明していきます。
そのためまずはAll in One Seo Packをインストールして、有効化しておく必要があります。
色々とSEOに有利な設定ができるので、SNSについてだけでなく、他の設定もしておいた方がいいですよ。

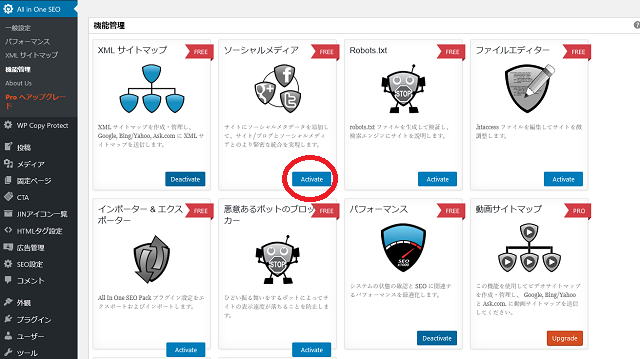
そしてAll in One Seo Packを入れるとワードプレスの左側のメニューに「機能管理」を開いてそこにあります、「ソーシャルメディア」のところが初めは「Deactivate」となっていると思うので、「Activate」にしましょう。
そうすると「ソーシャルメディア」が左側のメニューに追加されるので開いてみてください。

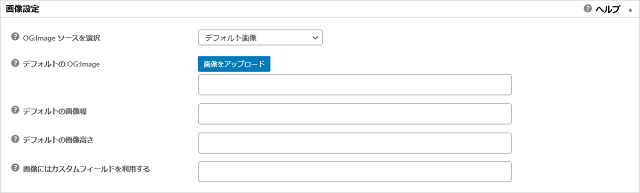
少し下にいくと上の「画像設定」という項目がありますので、設定していきます。
「OG:Image ソースを選択」の部分を「アイキャッチ画像」に変更します。
後のデフォルトの画像というのはアイキャッチ画像がない場合ですので、URLはそのままであとは空白のままで大丈夫です。

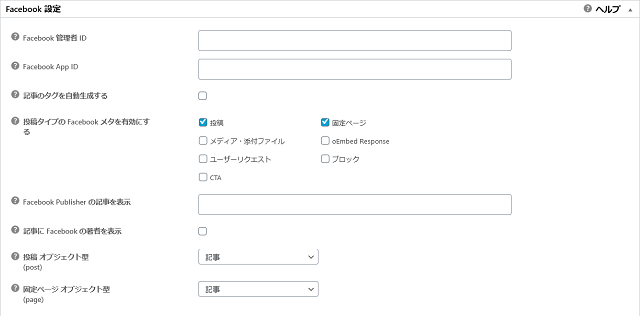
次にFacebookの設定です。
Facebook管理者ID:あなたのFacebookアカウントのIDを入力します。
Facebook APP ID:あなたのFacebookページのIDを入力します。
後はそのままで大丈夫です。

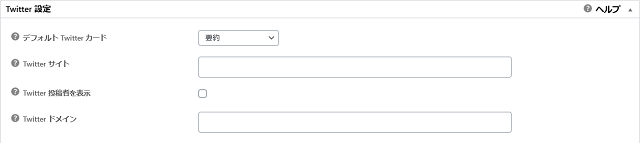
次にツイッターの設定です。
:要約を選びます。
:あなたのツイッターのユーザー名を入力します。@から始まるものです。
Twitter ドメイン:連携するサイトのドメインを入力します。
ワードプレス側の設定は終わりで、ツイッター側のプロフィールの「ウェブサイト」のところにあなたのサイトのURLを入力して、保存しておきましょう。
そしてCard validatorにアクセスし、あなたのサイトのURLを入力し、「Preview card」を押すと「Card preview」にツイッターカードが表示されます。
正しく表示されたら完了です。
ワードプレスのプラグインでSNSボタンの設置や記事をシェアする方法は?
 次にSNSのボタンについて紹介していきます。
次にSNSのボタンについて紹介していきます。
SNSのシェアやいいねボタンをよくサイトなどで見るかと思います。
気になったと思った記事をそのボタンを押したことがあるかもしれません。
このSNSのボタンを置くことによって、記事を読んでくれた人がシェアしてくれる可能性があります。
そうするとその人のフォロワーがその投稿を見て、サイトに来てくれるかもしれません。
そのため設置しておいて損はないかと思います。
SNSボタンを設置するには?
SNSボタンを設置するにはどうしたらいいのでしょうか?
方法は2つあって、テーマの機能から設定する方法とプラグインを入れて設定する方法です。
テーマからの方がプラグインが1つ増やさなくて済むので、テーマで設置できるのなら設置してしまえばいいかと思います。
テーマごとに設定の仕方が変わりますので、使っているテーマのホームページを参考にしてください。
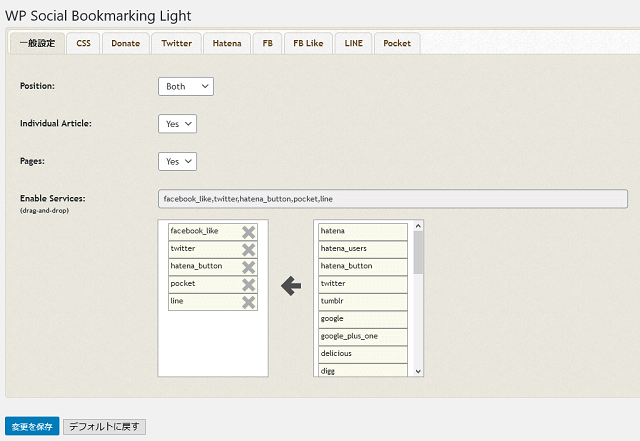
またプラグインでの設置ですが、「WP Social Bookmarking Light」というプラグインがおすすめです。
それはよく見る上のようなSNSのボタンを設置できるためです。
このプラグインだと公式のボタンが使えますので、抵抗なくボタンを押してくれます。
WP Social Bookmarking Lightの設定方法は?

ではWP Social Bookmarking Lightでどうやって設定したらいいのでしょうか?
上の画像が設定画面なんですけど、いたって簡単です。
Position:ボタンをどこに表示させるのか
Individual Article:記事内に表示させるか
Pages:固定ページに表示させるか
Enable Services:どのSNSのボタンを表示させるか
ですが、お好みで設定してもらえればいいかと思います。
SNSのボタンは僕はフェイスブック、ツイッター、はてなブログ、Pocket、LINEにしてあります。
右の一覧からドラッグアンドドロップで左に移したものが表示されます。
あまり皆がやっていないようなものも入っているので、そのようなものは入れなくていいと思います。
後はそれぞれのSNSの設定ですが、好みに合わせて変更してもらえばいいと思うので、試していいと思たら採用して下さい。
SNSで記事をシェアするには?
投稿した記事をSNSでシェアするのにどうしてますか?
ブログの集客の基本は検索からだと思うのですが、SNSからのアクセスもタイミングや内容によっては多いです。
ツイッターで投稿したら100以上のアクセスが来ることもあるので、必ずやった方がいいですね。
プラグインやツールを使った自動投稿もありますが、自分で投稿するのがベストだと思います。
それは自分でやる分にはタイミングも計れますし、トレンドなどに合わせてハッシュタグなども変えたりできます。
シェアする方法としては上で紹介したSNSボタンからでもいいですし、投稿で記事ページのURLを貼って、文章を添える方法がいいです。
紹介した連携を行っているとクリックされやすい画像と要約が入ったものが自動で変換されて表示されます。
まずは記事投稿のタイミングで記事をSNSでも投稿してはどうでしょうか?
まとめ
今回はSNSの連携とSNSのボタンの設置、シェアの仕方を紹介してきました。
ブログ運営で必須のSNS。
より多くのアクセスが集まるように、アクセスの窓口を増やしておきましょう。
これらはワードプレスのプラグインを入れてちょっと自分の好みの設定にできますので、ぜひ参考にしてやってみてくださいね。
色々試してみて、反応があるものを採用するといいかと思います。
SNSを使いこなしてアクセスを増やしていきましょう。
以上、ワードプレスのプラグインでSNS連携する方法は?ボタンの設置や記事をシェアする方法は?と題してお届けしました。