記事を書いていく上で、やはり文字を装飾して目立たせるとこは色などを付けたり、大きくしたりしたいですよね。
読者も文字が装飾されていると、そこをよく読んでくれるので、伝えたいことが伝わりやすかったりします。
そこで文字装飾をするためのプラグインを紹介していきたいと思います。
そして設定方法、使い方を説明していき、記事を見やすく、読みやすくするためのコツも一緒にお伝えしていきます。
せっかく書いた文章を読まれるように装飾していきましょう。
今回は「ワードプレスのプラグインで文字を装飾!記事を見やすくする方法は?」と題してお届けします。
目次
ワードプレスのプラグインで文字を装飾

ワードプレスの初期設定で使っていると、装飾関係などでちょっと物足らないと感じる方もいるかと思います。
装飾するにも、HTMLコードを書いてやっていく方法もありますが、パソコンに不慣れな場合は難しく感じてしまうかと思います。
パソコンが得意な場合でも、毎回入力しないといけないとなると煩わしく感じると思います。
そこで装飾に使うといいプラグインがあるので紹介します。
そのプラグインは「TinyMCE Advanced」というものです。
こちらは文字装飾などのボタンを設置することが出来るプラグインです。
自分の必要なものだけをメニューに入れておけるので、使いたくなったらボタンを押すことで簡単にコードもいらず文字装飾などをすることが出来ます。
TinyMCE Advancedの設定の仕方は?
文字装飾などで使えるプラグインTinyMCE Advancedの設定を紹介していきたいと思います。
まずTinyMCE Advancedをインストールして有効化してください。
設定はワードプレスの左のメニューの設定の中にあります。
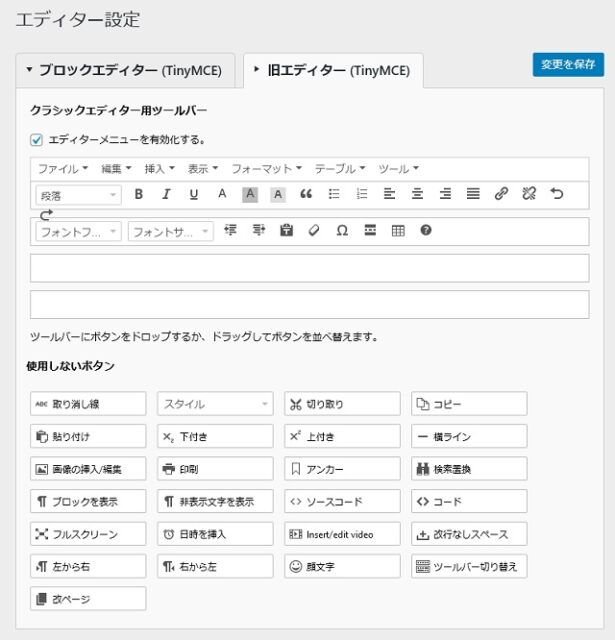
TinyMCE Advancedの設定画面にいくと「エディター設定」というところにいきます。
そしてタブのようになっていて、「ブロックエディター」と「旧エディター」とあるかと思いますが、旧エディターを選択してください。
この旧エディターの方が僕はやりやすいかと思うので、こちらで説明していきます。

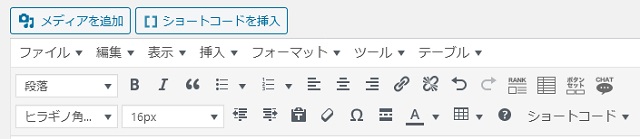
僕はこのように設定しています。
上が今現在のツールバーなのですが、「使用しないボタン」からドラッグアンドドロップでツールバーに持っていきます。
するとそのボタンはツールバーに追加されて、ボタンを押すだけで使用することが出来ます。
どれを使っていいかわからないかと思いますが、とりあえずは使ってみて、これからも使いそうだなと思うものを入れておけばいいかと思います。
いつでも追加削除はできますので、とりあえずで大丈夫です。
僕が使っているボタンを紹介していきますので参考にしてもらえればと思います。

左から順に紹介していきます。
1段目
- 段落:見出しの設定
- 太文字:文字を太くする
- イタリック:文字をイタリック体にする
- 下線:文字にアンダーラインを引く
- テキスト色:文字の色を変更する
- テキスト背景色:テキストの背景の色を変更する
- Mark:文字にマーカーする
- 引用:引用タグを挿入
- 番号なしリスト:箇条書きで番号を入れないとき
- 番号付きリスト:箇条書きで番号を入れるとき
- 左寄せ、中央揃え、右寄せ、両端揃え:文字を寄せたいとき
- リンクの挿入/編集、削除:リンクの挿入、削除
- 元に戻す、やり直す:編集の前に戻る、進む
2段目
- フォントファミリー:フォントの変更
- フォントサイズ:文字の大きさを変更
- インデントを減らす、増やす:字上げ、字下げ
- テキストとしてペースト:テキストで貼り付けるかON、OFFできる
- 書式設定をクリア:書式の設定を解除
- 特殊文字:普通の文字入力では出ない文字を選べる
- 「続きを読む」タグを挿入:続きを読むのボタンを表示させる
- テーブル:表を挿入
- キーボードショートカット:ショートカットの一覧が表示される
またその下にある、「オプション」と「上級者向け設定」では特にこだわりがない場合はデフォルトのままで大丈夫です。
ワードプレスのプラグインの文字装飾で記事を見やすくする方法は?
 TinyMCE Advancedの設定について紹介してきましたが、実際にどうこの機能を使って文字装飾をしていったらいいのでしょうか?
TinyMCE Advancedの設定について紹介してきましたが、実際にどうこの機能を使って文字装飾をしていったらいいのでしょうか?
文字の色など好きな色などにしていませんか?
文字の色もちゃんと考えて決めていった方がいいですよ。
文字の色が赤色か青色かだけで、反応が全然変わってきたりします。
物を売るときなどはそのあたりもシビアに考えた方がいいです。
ということで、TinyMCE Advancedの使い方と文字の装飾をどうしていけばいいのか紹介していきます。
文字サイズ
文字サイズは「フォントサイズ」を変更します。
デフォルトの場合は16pxとなっているかと思います。
文字の大きさは「px(ピクセル)」で表されていて、画像上のドットの数です。
数字が大きくなると文字のサイズも大きくなるということだけおぼえてもらえれば大丈夫です。
文字のサイズを変えたい場合は、買えたい文字を選択して数字を変更すれば大きさを変えられます。
12px 14px 16px 20px 24px
上のように文字の大きさが変わります。
文字を大きくするときは、強調したいときや、読んでもらいたいところで文字を大きくします。
太文字
文字を太文字にするには、文字を選択してから、「B」のボタンを押すと太文字になります。
こちらも上の文字の大きさと同じように、強調したいところで太文字にします。
あまり文章を多く太文字にしてしまうと、逆にどこが大事がわからなくなってしまうので、僕の感覚だと1行以内にした方がいいかと思います。
文字の色・背景色
最後にテキストの色と背景色です。
テキストの色は色を変更したい文章を選択して「A」右にある矢印のボタンを押すと色が出てくるので、選ぶと文字がその色に変わります。
文字の色ですが、あまり多くの色を使わない方がいいです。
赤と青2色くらいで十分です。
僕は赤は大事なところ、青はデメリットや、リンクなどに使ってます。
そして背景色ですが、同じように文章を選択して、「A」の周りが灰色で塗りつぶしてあるボタンを使います。
あとの操作は文字の色のへんこうとやり方は一緒です。
背景色は必ず読んで欲しいところなどで黄色などを使ってます。
まとめ
今回は文字の装飾をするためのプラグインを紹介してきました。
文字の装飾をするために、僕も使っているTinyMCE Advancedを説明してきましたが、自分の使いやすいツールバーを作ることが出来ましたか?
このボタンの種類も多いため、どのような機能かわからないものもあるかと思います。
僕が使っているボタンは紹介してきましたが、紹介できていないボタンは試してどのようなボタンなのか確認して、今後も使うかどうか判断して入れるなり、削除するなりしてくださいね。
このツールはカスタマイズ性が高いので、自分の好みに変更することが出来るのでいいですね。
また文字の装飾をどのようにすればいいかも紹介してきましたが、文字の装飾も記事を読みやすいように色などを変えていきましょう。
これを変えるだけでアフィリエイトの成約率も大きく変わったりするので、試してみてくださいね。
文字装飾をちゃんとやって記事をちゃんと読んでもらえる様にしましょう。
以上、ワードプレスのプラグインで文字を装飾!記事や見出しを見やすくする方法は?と題してお届けしました。