どこかのブログで記事を読むときによく目次があったりしますよね?
その目次を見るだけでも、この記事がどのような内容について書かれているのか知ることが出来ますし、必要だと思ったところまで飛んで、必要な内容だけ読むこともできます。
そのためサイトの訪問者にとっては、ありがたい機能となります。
そんな目次をワードプレスで簡単に作れるプラングインがあるので、紹介します。
ですがたまに表示できないと困っている人もいるようなので、目次が意図せずに消えてしまったときの対処法も説明していきます。
今回は「ワードプレスのプラグインで目次を作る方法を紹介!表示されないときの対処法は?」と題してお届けします。
目次
ワードプレスのプラグインで目次を作る方法を紹介!

ワードプレスで目次を入れれるのに、毎回手で入力していたら大変です。
そんなことをやっている人はいないかと思いますが、目次はプラグインが勝手に表示させてくれます。
そのプラグインは「Table of Contents Plus」というものです。
このプラグインは記事を書いたら、自動的に目次を入れてくれます。
目次は記事中の見出しから作ってくれます。
そして見出し1から見出し6まで目次に入れてくれますが、これは設定でどこまでの階層を表示するのか設定もすることができます。
ということで記事は見出しを使って書かないと目次も表示されません。
記事の見やすさからも見出しを使っていった方がいいので、記事を書く際は見出しを入れていきましょう。
Table of Contents Plusの設定方法は?
それでは実際にTable of Contents Plusの設定はどのようにしていったらいいのでしょうか?
設定の仕方を説明していきます。
Table of Contents Plusの設定はワードプレスの左のメニューの「設定」の中の「TOC+」から設定できます。
略されているので、最初僕は探すことが出来なくて、プラグインの一覧から入っていました。
プラグインの名前なんて覚えていないので、略されてもわからないですよね。
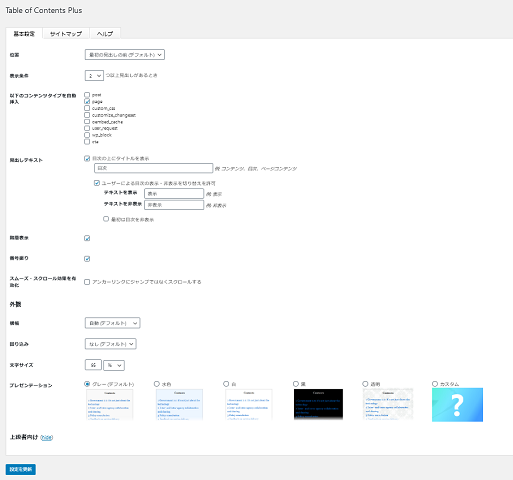
基本設定
設定画面にいきましたらまずは「基本設定」が出てくるかと思います。

項目を順番に説明していきます。
- 位置:見出しが表示される場所
→デフォルトの最初の見出しの前でいいかと思います。
- 表示条件:見出しが何個以上あったら表示させるか変えることができます。
→僕は2にしてますが、3以上でもいいかと思います。
- コンテンツタイプに自動挿入:postが記事のこと、pageが固定ページの事です。
→postのみチェック
- 見出しテキスト:目次の上に表示されるタイトルと、表示か非表示かの表示です。
→目次、表示、非表示と入力
- 階層表示:見出しの階層ごとにわかるように表示か全部同じように表示するか
→チェック
- 番号振り:見出しに番号を振るかどうか
→チェック
- スムーズ・スクロール効果を有効化:目次で見出しをクリックしてその場所に飛ぶときにジャンプかスクロールか
→チェックを外す
- 横幅:目次の横幅の大きさ
→自動(デフォルト)
- 回り込み:目次の行にも文章を回り込ませるか
→なし(デフォルト)
- 文字サイズ
→デフォルトの95% (記事の文字に対する割合)
- プレゼンテーション:目次のデザイン
→お好きなデザイン、テーマに合ったデザイン(カスタムで自分の好きなように色なども変えられます)
上級者向け設定
基本設定の下に上級者設定というものがあり、隠れていますが、「hide」を押すと出てきます。
あまり変更するところはありませんが、2点だけ変更してもいい項目がありましたので、紹介します。
1つ目は「見出しレベル」です。
見出しのどの階層を目次に表示させるかを設定できます。
そこまで下の階層を見せなくてもいいかと思うので見出し3、4あたりまででいいかと思います。
2つ目はその下にある「除外する見出し」です。
これはそのままの意味ですが、見出しに入れたくないものは除外することができます。
その設定で指定ワードが入った見出しなどを表示させなくさせることが出来ます。
果物*「果物」から始まる見出しを無視する*果物ダイエット*「果物ダイエット」がどこかに含まれる見出しを無視するリンゴの木|オレンジ|黄色いバナナ「リンゴの木」、「オレンジ」、「黄色いバナナ」という見出しを無視する
以上のように説明がありますが、このように「*」や「|」
を入れることで除外するワードを設定することが出来ます。
目次以外の機能
Table of Contents Plusはサイトマップも作れます。
このサイトマップというのは、クローラーなどのロボットが検知するXMLサイトマップではなく、ユーザーが見るためのHTMLサイトマップになります。
固定ページに「
Pages
- 【第1回】貯金ゼロ収入ゼロのヒモ男がブログをガチった結果
- 【第2回】せどりよりブログが圧倒的に収益が伸びたわけ
- 【第3回】実は年収1000万円への一歩を踏み出しています
- 【第4回】預金残高49万から月収631万まで駆け上がった軌跡
- 【第5回】チャンスの神様には前髪しかない!
- 【第6回】コスパ最強のあなたの秘めた力を引き出す方法とは?
- 【緊急告知】ある決断をしたのでご報告します
- お問い合わせ
- サンプルページ
- ブログで1日58万PV集めた僕が実践しているアクセスを爆増させるキーワード選定法
- プライバシーポリシー
- 特定商取引法に基づく表記
- 高橋雄貴プロフィール
Categories
」を入れるだけでサイトマップが自動的に表示されるようになります。
こちらのサイトマップは「固定ページリスト」と「カテゴリリスト」を表示できます。
ワードプレスのプラグインで目次が表示されないときの対処法は?

ここまで「Table of Contents Plus」を使った記事内に目次を入れる方法を紹介してきました。
ですが設定したにも関わらず目次が出ないという場合もあるかもしれませんので、出ない場合に見るべきポイントを紹介していきます。
有効化していあるか
まず初歩的なことですが、プラグインは有効化してありますか?
設定をしても、プラグインが無効化されていたら、動きません。
そのためプラグインが有効化されているか確認しましょう。
有効化されていると思っていても、意外と初歩的なミスをしてしまっている場合があります。
位置が意図してない場所にないか
目次の表示する位置が下とかになっていて、意図していない場所に設定されていないか確認してください。
もし下と設定している場合は、記事の一番下に表示されているので、記事を上から下まで確認しましょう。
基本設定の位置でデフォルトにしておきましょう。
表示条件に当てはまっていないか
表示条件で見出しが何個以上あるときに表示するように設定しているかと思います。
もし書いた記事が、この設定した目次より少ない場合は表示されません。
そのため設定した目次の個数と、記事の目次の個数を確認してください。
もし条件に当てはまっていても表示されない場合は、他の記事を確認したり、見出しを何個か増やしたりしてみてください。
コンテンツタイプで選ばれているか
基本設定で「以下のコンテンツタイプを自動挿入」で何が選ばれているのか確認してください。
間違えやすいのですが、postが投稿記事で、pageが固定ページです。
pageが記事のことだと思いそうですが、postの方なので気を付けてくださいね。
まとめ
今回はワードプレスでの目次の設置について紹介してきました。
目次は記事を読む上で、読もうかどうかの選択もできますし、自分の読みたい場所へ飛ぶこともできます。
そのためユーザーにとってとても便利な機能です。
その目次を自動的に入れてくれるプラグイン「Table of Contents Plus」を紹介しました。
このプラグインは最初に設定しておけば、記事を投稿したら自動的に目次を入れてくれます。
設定も簡単ですので、まだ記事に目次を入れられていない場合は、ぜひ入れてみてくださいね。
以上、「ワードプレスのプラグインで目次を作る方法を紹介!表示されないときの対処法は?」と題してお届けしました。