アイキャッチ画像とはということで画像の作り方を紹介していきます。
ブログの記事の顔と言えるアイキャッチ画像ですが、こだわって作っています?
ただ画像を載せるだけではなく、文字等を入れることで、画像検索からもアクセスが来たり、サイトの周回の助けにもなります。
そこでアイキャッチ画像のワードプレスでの設定やサイズ変更の方法や作り方を説明していきます。
ちゃんとアイキャッチ画像も作ることでアクセスが増えていきますので、参考にしてくださいね。
今回は「アイキャッチ画像とは?作り方やサイズ変更やワードプレスでの設定方法を紹介!」と題してお届けします。
目次
アイキャッチ画像とは?

アイキャッチ画像はこのページの一番上にあった↑の画像の事です。
また↓の画像のように、記事一覧でも 表示されている画像がアイキャッチ画像です。

アイキャッチ画像はサムネイル画像とも言われていて、記事の内容を画像でわかりやすく示すことができるので、その記事の導入として見てもらって、その後の記事も読んでもらいやすくなります。
YouTubeでもサムネが大事と言われますよね。
ブログではサムネイル画像で検索されることは少ないのでそこまで重要ではないのですが、画像検索などの需要もあります。
画像検索でアイキャッチ画像を見て気になってくれて、サイトに訪問してくれるといった場合です。
また上のように記事一覧ではアイキャッチ画像が表示されますので、画像を見て気になった場合は他の記事も読んでもらえます。
またサイトの記事をSNSでシェアしてもらえたりしますが、その際にもアイキャッチ画像が使われます。
記事がシェアされて興味を引く画像だったら、そこからアクセスも見込めることができますね。
このように記事の内容がぱっと見でわかるので、記事を少しでも読んでもらうためにも、アイキャッチ画像はちゃんと設定していきましょう。
アイキャッチ画像の作り方やサイズ変更やワードプレスでの設定方法を紹介!

それではアイキャッチ画像はどうやって作るのでしょうか?
基本的な作り方について紹介します。
僕もデザインのセンスとかがないので、いつもテキトウですが、文字入れだけはしています。
自分のサイトに合ったアイキャッチ画像を好きなように作っていきましょう。
アイキャッチ画像の作り方
まずアイキャッチ画像を作る際にやらなければいけないことは、画像の選定です。
画像や背景はあった方がいいですね。
アイキャッチの画像にはどんな画像がいい?
画像は記事の内容がイメージできるような画像を選びましょう。
例えばこのページならアイキャッチ画像についての記事ですので、アイキャッチ画像があるブログ、サイトを探しました。
関係ない写真だと何の記事かわかりませんので、関係ある画像にしましょう。
またブログで使う画像ですが、最近では著作権など厳しくなってきていますので、なるべくフリー素材などから探すようにしましょう。
フリー素材とは著作権がないような誰でも使っていい画像のことで、有名どころでいうと「いらすとや」ですかね。
フリー画像はそのような画像を集めているサイトがありますので、そのようなサイトから探してみて下さい。
フリー素材に関しては↓の記事でサイトなどを紹介していますので参考にして下さい。
>>ブログで使うフリー画像素材のおすすめサイトを紹介!無料で写真や人物やイラストが使える!
画像編集した方がいい?
そして選んだ画像を編集するのですが、編集ツールを使った方がいい感じに仕上げることができます。
有料のツールでフォトショップやイラストレーターなどがありますが、僕は無料のもので十分だと思います。
無料で僕がいつもアイキャッチ画像を作っているツールはCanvaです。
こちらにはテンプレート等もたくさんありおしゃれなアイキャッチ画像も作ることができます。
あなたの思い通りに画像を編集することができるかと思いますので、一度使ってみてくださいね。
画像に文字を入れる
まず画像の編集ですが、画像だけより文字を入れた方がいいです。
記事のタイトルを読むより、画像から情報を取った方が早いためです。
画像検索でも、画像のみの場合、そこに文字のある画像があったら気になるものです。
そしてその文字を見て気になったらサイトに来てくれます。
記事一覧でも、同様でタイトルよりまずは画像の方に目が行く人の方が多いかと思います。
そして画像に文字を入れていくのですが、文字を入れても背景の画像のせいで、文字が見えにくい場合があります。
その場合はこのページのアイキャッチ画像のように背景を塗りつぶしたり、文字を違う色で縁取りしたら見えやすくなります。
ちなみに文字の色は見やすい色にしてもらえればと思いますが、記事の文字同様に色々な色を使いすぎると逆に見えにくくなってしまいますので、2色程度にしておきましょう。
また背景を暗くしたり、文字を太くしたりするのも効果的ですね。
このように画像に文字を入れていってもらえれば、どのような記事かわかりやすいアイキャッチ画像になるかと思います。
アイキャッチ画像の設定方法は?
ここまででアイキャッチ画像を準備するところまで説明していきました。
後はアイキャッチ画像を設定するだけですね。
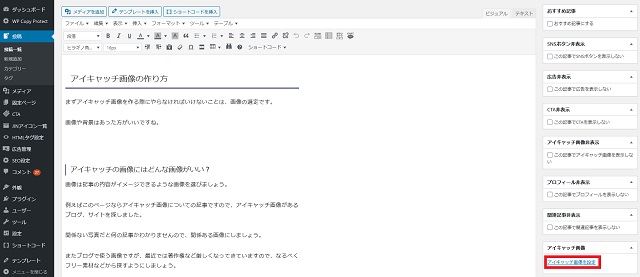
設定は記事作成画面の右側少し下にある「アイキャッチ画像」のところで設定できます。
下の画像にあるように「アイキャッチ画像を設定」をクリックします。

するとメディアライブラリが出てきます。
そこに作成した画像をドラッグ&ドロップをするか、横のタブの「ファイルをアップロード」で画像をアップロードします。
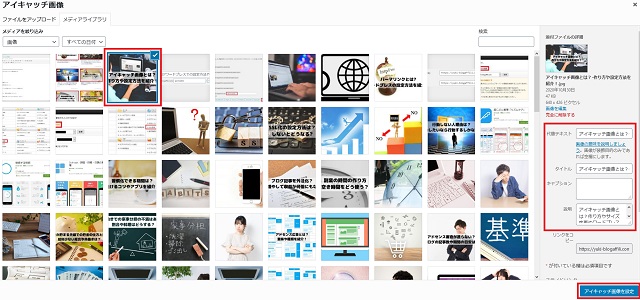
そして下の画像のようにアイキャッチ画像に設定したい画像を選択し、右側にある「代替テキスト」「タイトル」「説明」に記事で狙いたいキーワードを入力します。
そうすることで検索エンジンが、設定したアイキャッチ画像がどのような画像なのか判断することができますので、画像検索出も表示されやすくなります。
そこまでできましたら「アイキャッチ画像を設定」ボタンを押せば設定完了です。

アイキャッチ画像のサイズはどうしたらいい?
サイトはパソコンやタブレット、スマートホンなど様々な機種で見られます。
そして一番アクセスが多いのはスマートホンです。
スマートホンはパソコンよりも画面が小さいためにスマートホン表示に合わせた方がいいです。
スマートホンにちょうど収まるサイズが「640×480ピクセル」です。
ですのでこのサイズ以内に収めましょう。
アイキャッチ画像のサイズ変更は上で説明したキーワードを入れた画面から設定できます。
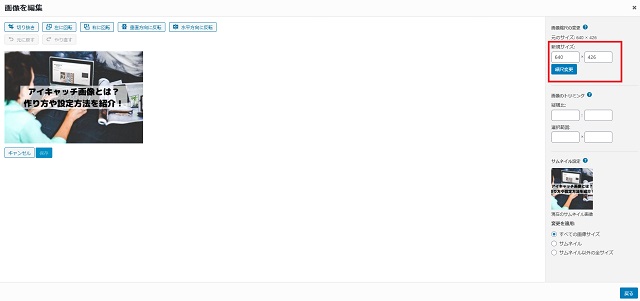
下の画像の「画像を編集」のところをクリックしてください。

すると編集画面にいきますので、「画像縮尺の変更」の新規サイズで「640×480」以内に変更しましょう。
このページのアイキャッチ画像は横が640以上ありましたので、横を640にしました。
片方を変更すると比率を合わせてくれてもう片方も変更されます。
640×480に収まりましたら「縮尺変更」ボタンを押して完了です。

このような感じでアイキャッチ画像は設定してもらえれば大丈夫です。
デザインが得意だったりする方は色々こだわってみるのもいいかもしれません。
アイキャッチ画像まとめ
今回はアイキャッチ画像について紹介してきました。
作り方を説明しましたが画像に文字を入れて編集することで、画像検索からもアクセスが来て、サイトの周回にも役に立ってくれます。
少し手間ですが、記事が作成できましたらちゃんと画像を作っておけばSNSでの集客もしやすくなりますので、やっていきましょう。
またワードプレスでの設定方法、サイズ変更のし方も説明してきましたが、設定自体は簡単にできますので、必ず設定するようにしてくださいね。
僕はあまりこのような画像のデザインなどセンスがないので、この程度でいいかと思っていますが、好きな方はもっと色々と編集してみてもいいかもしれません。
ただアイキャッチ画像を設定した方がいいですが、キーワード選定や中身の方が重要になってきますので、ほどほどの時間で作成してしまいましょう。
以上、「アイキャッチ画像とは?作り方やサイズ変更やワードプレスでの設定方法を紹介!」と題してお届けしました。