記事の中で画像を挿入したりしますよね?
その画像は無駄に大きかったりしていませんか?
今は大丈夫かもしれませんが、記事も増えてきて、画像も増えてくるとだんだんと容量が増えてサイトが重くなってしまいます。
ですので、画像を記事に挿入する際に圧縮した方がいいのでやり方を紹介していきます。
また画像のサイズ変更や並び替え、ポップアップができるようなプラグインも一緒に説明していきますね。
今回はワードプレスのプラグインで画像を圧縮挿入する方法は?画像サイズの変更や並べて表示やポップアップもできる?と題してお届けします。
目次
ワードプレスのプラグインで画像を圧縮挿入する方法は?

画像を圧縮挿入すると言っても様々なプラグインが存在します。
- EWWW Image Optimizer
- Compress JPEG & PNG images
- Imagify
- Smush
- ShortPixel
その他いろいろな種類がありどれがいいのか選べないですよね。
それぞれのメリットデメリットを書いていくとキリがありませんので今回はこの中でも1番おススメのプラグインを紹介していきたいと思います。
EWWW Image Optimizerがおすすめ
結論から言ってしまえばEWWW Image Optimizerがおススメです。
インストールして画像をアップロードすると自動で圧縮処理が行われます。
過去の画像データも一括で圧縮を行うこともできるし、なにより細かい設定をしなくてもすぐに利用することができるので非常に使いやすいプラグインになっています。
まずこのプラグインで試してみて今後もっとほかの機能がほしくなったりしたときに別のプラグインを試してみるのもいいでしょう。
インストール方法は?
それではここからは実際の設定方法について見ていきます。
まずEWWW Image Optimizerのプラグインを探す必要がありますがここは他のプラグインを探すときと同じです。
マイページ⇒ダッシュボード⇒プラグイン⇒新規追加。
今回はほしいプラグインが明確なのでキーワード検索で「EWWW Image Optimizer」で検索をかけていくのが早いでしょう。
検索したら下のような画像があるかと思いますので、インストールをしていきます。

最後に有効化ボタンをクリック。
これでインストールは完了です。
有効化ボタンの押し忘れには注意しましょう。
設定方法は?
ここからは実際の設定方法について見ていきましょう。
上部に複数のタブが表示されます。
何か設定を変更する場合などこのタブから選んでいきます。
最初に設定が必要な項目は以下になります。
・basicタブ
このタブではEWWW Image Optimizer基本設定を行うことができます。
特に確認が必要なところは「Remove Metadata」という項目です。
ここはチェックを入れておきましょう。
チェックを入れると画像に含まれるメタデータを削除してくれます。
そうすることで余計なデータがなくなるので画像を軽量化することができます。
・convertタブ
このタブでは変換の設定を行うことができます。
デフォルトの設定で大きく問題はありませんが、コンバージョンリンクを非表示という項目があるのでここにはチェックを入れておきましょう。
ここのチェックがないと勝手にjpg⇒pngなど拡張子が変更されてしまう可能性があります。
1番初めの基本的な設定はこれで完了です。
そのほかにもWebPなどサイズを小さくする設定のタブもありますので必要に応じて徐々に設定をカスタマイズしていくのもありでしょう。
画像の圧縮方法
設定が完了するとここからは実際に画像を圧縮していきましょう。
圧縮するには別の操作がいると思われる方も多いでしょうが実は特別な処理は必要ありません。
インストール後に画像をアップロードしたものに関しては自動で圧縮がかかるようになります。
確認したいときはメニュー⇒メディア⇒ライブラリでどれだけ圧縮されたか確認が可能になります。
一括圧縮もできる!
ここからはすでに投稿済みの画像を一括でアップロードする設定をみていきたいと思います。
メディアの中に一括最適化というボタンがあります。
最適化されていない画像をスキャンする⇒最適化を開始の順に選択していきます。
こうすることで現在投稿済みの画像をスキャンし最適化されます。
枚数が多いとそれなりの時間が必要になってくるので時間に余裕があるときに行いましょう。
以上がEWWW Image Optimizerの基本的な設定や使い方でした。
ワードプレスの画像サイズの変更や並べて表示やポップアップもできる?

続きましてワードプレスの中でも質問が多い画像についてみていきたいと思います。
画像は文章と違い存在するだけで印象を大きく変えるものです。
そのためサイズや並べ方などこだわりたい人も多いと思います。
なのでここからは知っていれば得をするプラグインについて3つご紹介します。
画像のサイズを変更するには?
まずは画像のサイズ変更です。
アップロードした画像はメディアに入っていますので、そこから確認します。
変更したい画像を選択すると以下のように詳細が出てきますので、「画像を編集」のボタンを押します。

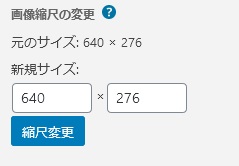
すると飛んだ先の左側に以下のような「画像縮尺の変更」ができますので、確認してください。

ここでサイズを変更することができます。
記事内に貼り付ける画像のサイズはスマホの画面サイズに収まるように640×480以内にしておいた方がいいです。
画像を並べて表示するには?
次は画像を並べて表示する方法です。
Shortcodes Ultimateというプラグインがあります。
このプラグインですが非常に有能で機能もたくさんありますが、今回は画像を並べて表示する方法に絞ってお伝えします。
インストール方法は他のプラグインと同じです。
検索してインストールして有効化です。
ショートコードの挿入の中にある行を選択しましょう。
プログラミングのような文字コードが出てきますが入力することはそこまで多くないので諦めずにやっていきましょう。
コンテンツの中に並べたい画像を選んでいきます。
設定はこれだけです。
画像ばっかり横に並べることもできますが、文字と画像の組み合わせも可能です。
Shortcodes Ultimateはそれ以外にも様々な機能があるので是非使ってみてください。
画像をポップアップさせるには?
最後は画像が小さいのでポップアップをさせたいという声も多いですよね。
そこで使うのが「Easy FancyBox」というプラグインです。
このプラグインも機能としてはたくさんある非常にいいプラグインですがその中でも今回は画像のポップアップ方法をお伝えします。
まずインストール方法は他のプラグインと同じなのでここでは割愛します。
あとは画像を挿入するときにリンク先をメディアファイルにするだけです。
これをするだけで画像を選択されたときにポップアップが表示されるようになります。
まとめ
今回はワードプレスで使い勝手のいいプラグインとして数種類あげさせて頂きました。
画像の圧縮や挿入、サイズを変更して並べる、画像をポップアップさせる方法など知っていれば非常に使いやすいものばかり厳選しました。
使ってみればすごい!となること間違いないので是非一度使ってみてください。
以上、ワードプレスのプラグインで画像を圧縮挿入する方法は?画像サイズの変更や並べるて表示やポップアップもできる?と題してお届けしました。